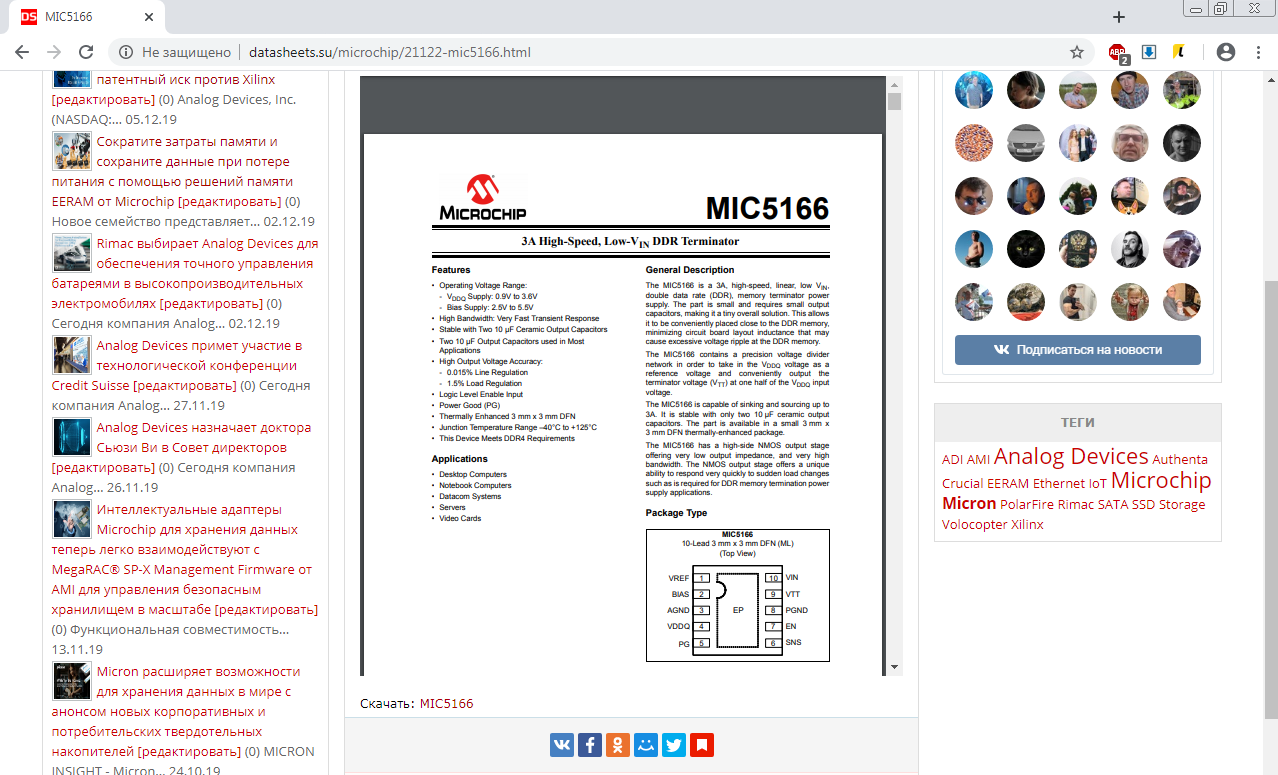
Иногда возникает необходимость отображения документов прямо на странице сайта, этот хак поможет добавить в DLE эту возможность, проверял на версии движка 13.3
Открыть engine/ajax/upload.php
найти
$allowed_video = array ("avi", "mp4", "wmv", "mpg", "flv", "mp3", "swf", "m4v", "m4a", "mov", "3gp", "f4v", "mkv" );заменить на
$allowed_video = array ("avi", "mp4", "wmv", "mpg", "flv", "mp3", "swf", "m4v", "m4a", "mov", "3gp", "f4v", "mkv", "pdf", "pptx", "pptm", "ppt", "tiff" );далее ищем 2 раза
if( $file_type == "mp3" ) {
$file_link = $config['http_home_url'] . "engine/skins/images/mp3_file.png";
$data_url = $config['http_home_url'] . "uploads/files/" . $row['onserver'];
$file_play = "audio";
}и после каждого фрагмента добавляем
elseif ($file_type == "pdf" or $file_type == "pptx" or $file_type == "pptm" or $file_type == "ppt" or $file_type == "tiff")
{
$file_link = $config['http_home_url'] . "engine/skins/images/video_file.png";
$data_url = $config['http_home_url'] . "uploads/files/" . $row['onserver'];
$file_play = "docs";
}engine/skins/images/video_file.png - можно заменить на другую картинку, например на такую
ищем
if ( mode == "video" || mode == "audio" || mode == "flash") {заменяем на
if ( mode == "video" || mode == "audio" || mode == "flash" || mode == "docs") {ищем
if ( mode == "video" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[video={$video_config['width']}x{$video_config['height']},'+
$(this).attr('href')+']" style="width:420px;" class="edit bk" />');вставляем ниже
if ( mode == "docs" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[docs='+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');Открываем engine/classes/uploads/upload.class.php
ищем
private $allowed_video = array ("avi", "mp4", "wmv", "mpg", "flv", "mp3", "swf", "m4v", "m4a", "mov", "3gp", "f4v", "mkv", );заменяем на
private $allowed_video = array ("avi", "mp4", "wmv", "mpg", "flv", "mp3", "swf", "m4v", "m4a", "mov", "3gp", "f4v", "mkv","pdf", "pptx", "pptm", "ppt", "tiff" );два раза ищем
if( $type == "mp3" ) {
$file_link = $config['http_home_url'] . "engine/skins/images/mp3_file.png";
$data_url = $config['http_home_url'] . "uploads/files/" . FOLDER_PREFIX . $uploaded_filename;
$file_play = "audio";
}и два раза добавляем
elseif ($type == "pdf" or $file_type == "pptx" or $file_type == "pptm" or $file_type == "ppt" or $file_type == "tiff") {
$file_link = $config['http_home_url'] . "engine/skins/images/video_file.png";
$data_url = $config['http_home_url'] . "uploads/files/" . FOLDER_PREFIX . $uploaded_filename;
$file_play = "docs";
}engine/skins/images/video_file.png - можно заменить на другую картинку, например на такую
И наконец, открываем файл engine/classes/parse.class.php
ищем
$source = preg_replace_callback( "#\[flash=([^\]]+)\](.+?)\[/flash\]#i", array( &$this, 'build_flash'), $source );ниже вставляем
$source = preg_replace( "#\[docs=([^\]]+)\]#ies", "\$this->build_docs('\\1')", $source );ищем
$txt = preg_replace_callback( "#<!--dle_flash_begin:(.+?)-->(.+?)<!--dle_flash_end-->#is", array( &$this, 'decode_flash'), $txt );ниже
$txt = preg_replace( "#<!--dle_docs_begin:(.+?)-->(.+?)<!--dle_docs_end-->#is", '[docs=\\1]', $txt );дальше ищем
function build_email( $matches=array() ) {
$matches[1] = $this->clear_url( $matches[1] );
return "<a href=\"mailto:{$matches[1]}\">{$matches[2]}</a>";
}если хотите открывать документы через docs.google, ниже добавляем
function build_docs($url) {
$url = $this->clear_url( urldecode( $url ) );
if ($url == "" ) return;
if ( $file_type == "pdf" or $file_type == "pptx" or $file_type == "pptm" or $file_type == "ppt" or $file_type == "tiff" ) return "[docs=". $url."]";
return "<!--dle_docs_begin:".$url."--><center><iframe style=\"border-style: none;\" src=\"http://docs.google.com/gview?url= $url&embedded=true\" width=\"600\" height=\"650\"></iframe></center><!--dle_docs_end-->";
}а если напрямую(только для PDF немного позже допишу чтобы работали все поддерживаемые браузером), то ниже добавляем
function build_docs($url) {
$url = $this->clear_url( urldecode( $url ) );
if ($url == "" ) return;
if ( $file_type == "pdf" or $file_type == "pptx" or $file_type == "pptm" or $file_type == "ppt" or $file_type == "tiff" ) return "[docs=". $url."]";
return "<!--dle_docs_begin:".$url."--><object data=\"$url\" width=\"100%\" height=\"600\" type=\"application/pdf\"></object><!--dle_docs_end-->";
}Сооответственно размер фрейма настраиваете под себя.
Далее в файле /upload/files/.htaccess добавляем расширения
<FilesMatch "\.(avi|divx|mp3|mp4|flv|swf|wmv|m4v|m4a|mov|mkv|3gp|f4v|pdf|pptx|pptm|ppt|tiff)$|^$">
Order deny,allow
Allow from all
</FilesMatch>
а в настройках групп разрешаем загрузку.
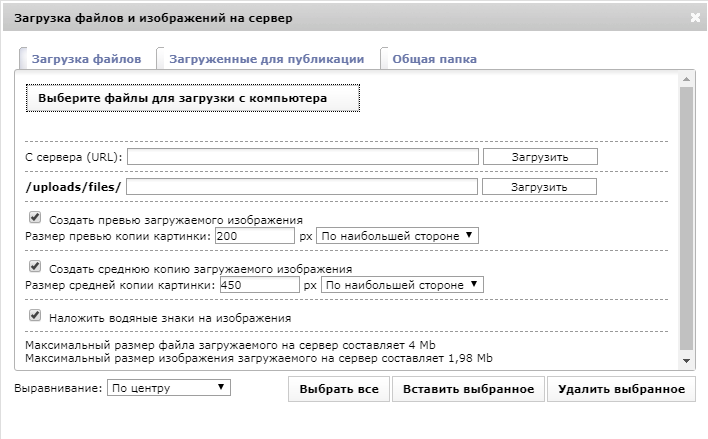
Для того чтобы добавить файл открываем в редакторе загрузчик файлов:

Загружаем файл и кликаем на него:
 Вставляем на страницу ссылку для воспроизведения и вуаля:
Вставляем на страницу ссылку для воспроизведения и вуаля: